You may also notice that this horizontal column of tabs does not have the drop down feature. This can be a bummer for most of us as we may want or even need to add numerous pages of useful information.
If this is the case for you, then Adding a column of Drop Down Menu Tabs may just be what you are looking for.
In this tutorial we will show what we intend to be some simple steps we learned along the way.
Note: Prior to attempting to make changes to your template you must ALWAYS backup your theme in case you may need to restore to previous status.
Step 1.
Have an idea of how many Tabs you will need across the column. Now take a look at the piece of code below. No need to copy anything just yet.
<div id='menubar'>
<ul id='menus'>
<li><a href='LINK'>TabName1</a></li>
<li><a href='LINK'>TabName2</a></li>
<li><a href='LINK'>TabName3</a></li>
<li><a href='LINK'>TabName4</a></li>
</ul>
</div>
By looking at the code above can you determine how many tabs will be displayed across the screen. If you guessed four, you are right !
You now need to determine which Tab(s)Name you want your vertical drop down menu to display from. For this particular example we will choose (TabName1) to add our drop down menu selection.
Note: Each TabName you chose will require a small additional code right after it that will allow for drop downs.
<div id='menubar'>
<ul id='menus'>
<li><a href='LINK'>TabName1</a>
<ul>
<li><a href='LINK'>DropDownName1</a></li>
<li><a href='LINK'>DropDownName2</a></li>
<li><a href='LINK'>DropDownName3</a></li>
</ul>
</li>
<li><a href='LINK'>TabName2</a></li>
<li><a href='LINK'>TabName3</a></li>
<li><a href='LINK'>TabName4</a></li>
</ul>
</div>
In the example above you can see how the code in red was placed right after the closing </a> and before the closing </li>.
Replace the word 'LINK' with the url and or hyperlink of your page. Replace the (DropDownName1 ,2, 3 )with the appropriate name(s) of your tab.
Note: You can delete or add this line (<li><a href='LINK'>DropDownName</a></li>) depending on the amount of dropdowns you need. The same will apply for the amount of column TabName(s) needed.
Know you are ready to copy and paste the above code into your webpage HTML/Javascript widget (and make your adjustment to the code as discussed above).
If using blogger you may find this by choosing Layout>>Add a Gadget>>HTML/JavaScript. (The add a gadget you must select is the "cross-column gadget")
Note: Our suggestion to you, is to save your modified code into your 'NotePad' prior to saving it on your template. The reason is that if your webpage is already live on the web it will look like a mess.
WHY YOU SAY?
Because you will need the last piece of code below before your dropdown menu comes to fruition.
Step 2.
If you are not fully verse in coding and how computer language somewhat works this part may be somewhat scary. I was once there myself. The process is rather simple. Nevertheless remember to BACKUP your template before making any changes.
To backup template got to Theme>>Backup/restore >> Download.
Know proceed to Theme>>Edit HTML button. This is your whole blogs template in (HyperText).
a) Search for this line <b:skin>...</b:skin> (confused at this point?) Don't be! Simply right click anywhere in the text box, then hit Ctrl + F Keys simultaneously. Now you can type or copy/paste the line code above into the search box and hit enter.
b)Know click on the 3 dots >...< which will then expand another handful of code which should appear in blue.
c) Scroll down to where the code displayed goes from blue back to green and find this line: ]]></b:skin> . Immediately BEFORE this line code you will paste the following code shown below:
/*-------- Begin Drop Down Menu -------*/
#menubar {
background-color: transparent;
width: 840px;
color: #424338;
margin: 0px;
padding: 0;
position: relative;
border-top:0px solid ##8C001A;
height:35px;
}
#menus {
margin: 0;
padding: 0;
}
#menus ul {
float: left;
list-style: none;
margin: 0;
padding: 0;
}
#menus li {
list-style: none;
margin: 0;
padding: 0;
border-left:0px solid #1A6680;
border-right:0px solid #1A6680;
height:auto;
}
#menus li a, #menus li a:link, #menus li a:visited {
color: #FFFFFF; /* This changes the text color of visited links. */
display: block;
font:normal 14px Arial, Tahoma, Helvetica, FreeSans, sans-serif; margin: 5;
/* change margin value to 0 if you want no space between tabs */
/* change 14 to another number to increase or reduce font size */
padding: 9px 12px 10px 12px;
text-decoration: none;
}
#menus li a:hover, #menus li a:active {
background: #424338; /* This is the main menu background color when a user hovers. */
color: #FFFFFF; /* This changes the text color. */
display: block;
text-decoration: none;
margin: 0;
padding: 9px 12px 10px 12px;
}
#menus li {
float: left;
padding: 0;
}
#menus li ul {
z-index: 9999;
position: absolute;
left: -999em;
height: auto;
width: 160px;
margin: 0;
padding: 0;
}
#menus li ul a {
width: 140px;
}
#menus li ul ul {
margin: -25px 0 0 160px;
}
#menus li:hover ul ul, #menus li:hover ul ul ul, #menus li.sfhover ul ul, #menus li.sfhover ul ul ul {
left: -999em;
}
#menus li:hover ul, #menus li li:hover ul, #menus li li li:hover ul, #menus li.sfhover ul, #menus li
li.sfhover ul, #menus li li li.sfhover ul {
left: auto;
}
#menus li:hover, #menus li.sfhover {
position: static;
}
#menus li li a, #menus li li a:link, #menus li li a:visited {
background: #424338; /* This is the background color for the drop down menu. */
width: 120px;
color: #FFFFFF; /* This changes the text color. */
display: block;
font:normal 14px Arial, Tahoma, Helvetica, FreeSans, sans-serif;
/* change 14 to another number to increase or reduce font size */
margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
z-index:9999;
border-bottom:0px solid #1A6680;
}
#menus li li a:hover, #menusli li a:active {
background: #424338; /* This is the background color for the drop down menu when a user hovers. */
color: #FFFFFF; /* This changes the text color. */
display: block; margin: 0;
padding: 9px 12px 10px 12px;
text-decoration: none;
}
/*-------- End Drop Down Menu -------*/
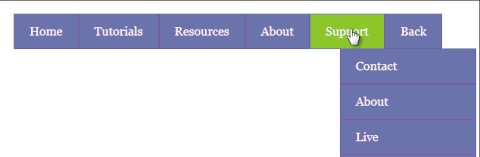
Once you revisit your page, you should now be able to hover over your menu tab and view your drop down tabs.
That is it, you are Done !
Please let us know if this worked for you and any feedback you can give is appreciated. Also feel free to share this tip and Spread the Love !




No comments:
Post a Comment